|
|
※ 전과목 자유수강권을 구매하시면 한번 결제로 이디플러스의 모든 강의를 수강하실 수 있습니다. [ 자세히보기]
  
 1 단계 52강 약1035분
예상소요시간
1개월 ~ 2개월
|
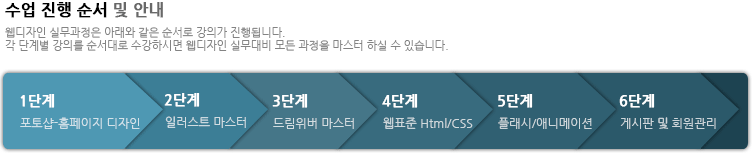
포토샵 완벽 마스터 및 홈페이지 실무 응용 디자인
Point 포토샵 기초단계부터 고급 제어부분까지 모든 영역을 마스터하고 쇼핑몰과 홈페이지에 활용할 수 있는 응용디자인을 구사합니다.
| Curriculum |
이미지 파일정보, 레이어, 외부파일사용, 파일확장자 특징, 색상관리, 그레이디언트, 레이어편집, 벡터도형, 펜툴, shape, 패스, 범위컬러, 컬러샘플러, 스와치, 컬러영역, 문자활용, 패스문자, 오브젝트문자, TextWarp, 브러시, 펜슬, 브러시프리셋, 도장툴, 정렬, 스냅, 격자, .. |
|

 2 단계 40강 약687분
예상소요시간
1개월 ~ 2개월
|
일러스트 기초부터 고급제어까지 완벽 마스터
Point 일러스트 기초단계부터 고급 제어부분까지 모든 영역을 마스터합니다.
| Curriculum |
패널활용, 파일옵션, 색상편집, 스와치패널, 도형툴, 빛 오브젝트, 텍스트편집, 외부텍스트, 텍스트스레드, 단/탭기능, 펜툴, 캐릭터그리기, 오브젝트 변형, 패스문자, 오브젝트문자, 그레이디언트효과, 순서정렬, 위치정렬, 그룹, 잠금설정, 아크/나선형, 외곽선 옵션, 블래드효.. |
|

 3 단계 30강 약503분
예상소요시간
1개월 ~ 2개월
|
드림위버 기초부터 고급제어까지 완벽 마스터
Point 드림위버를 사용해서 html문서를 생성합니다.
| Curriculum |
드림위버CS5 개요 및 DTD비교, 사이트 정의, 기본 웹문서 작성, 텍스트 문단속성 편집, 이미지 삽입, psd이미지 편집, 자동 업데이트, 롤오버 이미지 삽입, 이미지맵, 링크 설정, 테이블 삽입, 외부영상 삽입, ftp설정, 서버에 파일 올리기, 프레임을 이용한 레이아웃 구조, 프레.. |
|

 4 단계 27강 약560분
예상소요시간
1개월 ~ 2개월
|
웹표준 html과 CSS활용
Point 웹표준 활용을 위한 XHtml과 CSS를 직접 다룹니다.
| Curriculum |
웹표준의 의미, 웹브라우저 이해, Xhtml문서구조, W3C문법오류, 헤딩, 문단편집, 텍스트 편집태그, 외부 이미지사용, 링크설정, 특수문자, 테이블 생성, 행그룹, 열그룹, 목록지정, 인라인프레임, CSS역할과 기본규칙, CSS적용방법, 우선순위, class선택자, id선택자, div레이아웃.. |
|

 5 단계 50강 약773분
예상소요시간
1개월 ~ 2개월
|
플래시 완벽 마스터 및 애니메이션 응용
Point 플래시 기초단계부터 고급 제어부분까지 모든 영역을 마스터하고 쇼핑몰과 홈페이지에 활용할 수 있는 애니메이션을 구사합니다.
| Curriculum |
플래시기초접근, 무비저장, 퍼블리시, 외부이미지활용, 벡터이미지 활용, 색상제어, 도형디자인, Classic Text, TLF Text, 키프레임과 애니메이션, 타임라인(레이어)활용, 펜툴, 셰입트위닝과 셰입힌트, 그래픽/버튼/무비클립 심벌, 그레이디언트와 외부비트맵으로 색상활용, 클래.. |
|

 6 단계 11강 약227분
예상소요시간
2주
|
게시판과 회원관리 프로그램 - 제로보드XE
Point 웹프로그램을 하지 않고 생성되어 있는 게시판을 이용해 회원관리 홈페이지를 완성할 수 있습니다.
| Curriculum |
제로보드xe에 대한 이해, 호스팅과 FTP사용법, 제로보드XE 설치, 환경설정, 기본정보 설정, 사이트맵 생성, 메뉴 추가, 모듈추가를 위한 FTP설정, 레이아웃스킨 추가 적용, 게시판모듈 설치, 유형별 게시판 생성, 페이지별 게시판, 방명록 연결, 회원관리, 페이지생성, 위젯 편집.. |
|
|
기 타
서비스과목
|
과정에서 제외된 구버전 / 참고 강의를 수강중 언제라도 무료로 보실 수 있습니다.
| Point |
다른버전을 원하시거나 필요한 내용이 있는 경우 참고하실 수 있도록 서비스로 제공되는 강의입니다.필수과목은 아니므로 필요한 경우에만 수강하시면 됩니다. |
|
|
|
 로딩중 입니다..
로딩중 입니다..  로딩중 입니다..
로딩중 입니다..